大多人會稱為「DataStudio」,後來Google 將其改名為LookerStudio 並且不斷投入新的資源AI, 更多新功能。Looker Studio 提供串接各大Google 服務,而且是免費串接,包刮Google Ads, Google Analytics4, Googel Sheet, SQL,尤其現在也支援Microsoft Excel 上傳。 Looker Studio 絕對是一個學起來有成就感,以及非常實用的數據報表工具之一。
大多一開始使用Looker Studio的初學者,大都都會有以下幾個問題

- 不知道甚麼是指標以及維度
- 不想花太多時間摸索功能
- 不知道如何串接其他資料源數據
- 不知道如何製作一張有洞悉的數據報表
- 美感不好,無法製作一張易讀、專業的數據報表
- 無法自行連結Looker Studio 以及 其他廣告數據 (Meta)
- 不知道該如何開始進行數據分析
以上幾點是大多作者碰過的新手常有的問題,如果你能克服這幾點,你在Looker Studio操作起來也會很順手、讓工具提升你的工作效率!
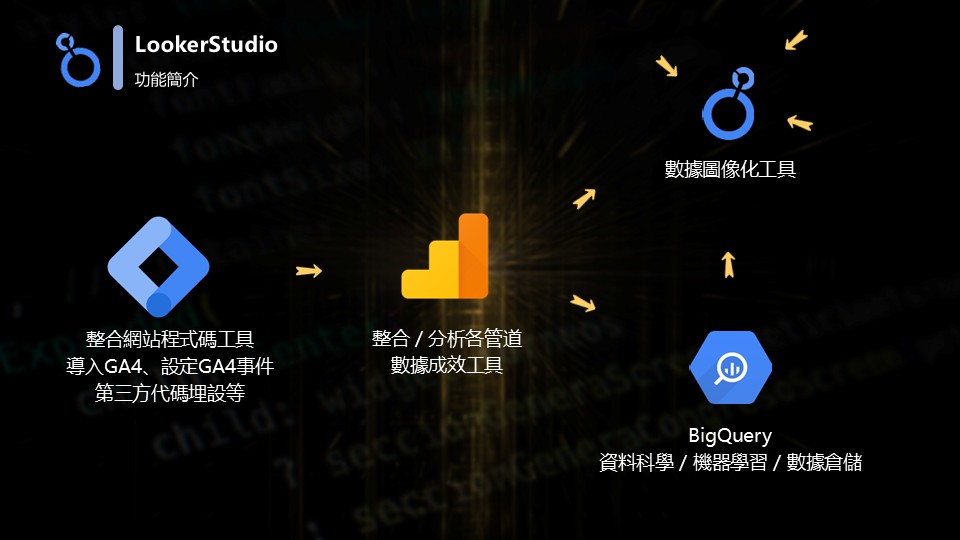
LookerStudio 擔任甚麼角色?

Looker Studio 是 Google 所提供的強大數據報表分析工具,可以跨平台串接數據,並將數字轉化成視覺化圖表。我個人認為最強的地方還有一個,全世界都可以共同開發視覺化模組,提供給更多用戶使用! 這等於Looker Studio 的潛力為無限大!
如果你有接觸過Google Tag Manager, Google Analytics4,那麼想必你對LookerStudio 也有一定了解。在數位行銷的流程中,Looker Studio扮演數據分析,歸納、總結的角色。將GA4的報表,整理更精美、精簡,閱讀起來更有效率;或是將BigQuery的原始數據歸納成快速閱覽的數據報表。
即便你不是使用Google analytics4 或者是 BigQuery,都還是可以使用Looker Studio 製作數據報表。在前言有提到,Looker Studio 可支援其他資料源,自己上傳csv, excel, MYSQL等都是辦得到的。

Looker Studio 的優點

因為他屬於Google 的工具,因此他可以免費與其他Google 相關產品直接串接。且無需程式碼 (no code) 的報表工具。對於任何背景的人員都可以容易上手。如果你是剛接觸Looker Studio 的新手,也不用太焦慮,Looker Studio 非常好上手,文章下面會有更多詳細教學。
- 免費容易上手
- 報表可共享和協作
- 多種報表呈現選擇,大量的視覺化模組
- 支援混和資料強大功能
- 支援數據資料多平台整合
而自動化,是吸引眾多資深數位行銷人員的重要特色之一,不管你是使用Looker Studio 串接 Googe 產品,或者是其他廣告平台,例如:Meta, Tiktok, Line 等。Looker Studio 都可以做到一打開就展現出最新的報表資訊給閱讀者。像是眾多數位行銷人員也都會將Looker Studio 串接至 Meta廣告數據,這時候自動化的特色,對於能幫助這些需求者分析廣告數據的效率。
Looker Studio 適合誰使用?

會使用Looker Studio的人,大多都是對現有的報表呈現不滿意,或是想要整合多元管道的數據。
- 想要呈現更多元化的視覺報表
- 想要精簡美化報表
- 定期提供報表給廣告投放客戶
- 整合外部多管道數據
- 認為 GA4 數據報表太多太雜亂
- 想要共同設計、檢視數據報表
Looker Studio 功能簡介
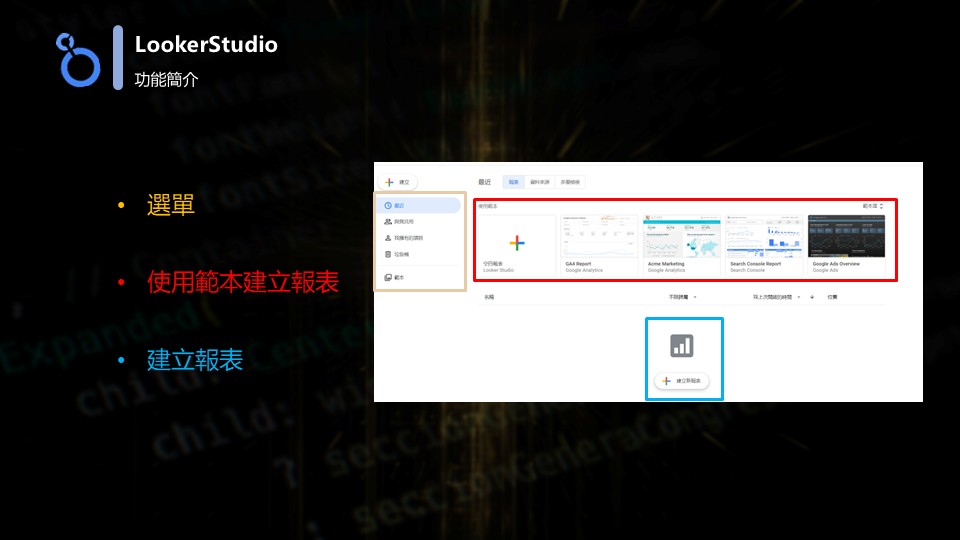
Looker Studio 首頁

在你一打開Looker Studio 如果你是完全沒使用這工具的,那你的畫面就會像上面這樣。黃色框框處為選單,讓你快速找尋所需要的報表、資料源。紅色框處為使用使用別人做完的範例報表搭建數據報表。藍色框框處為直接做一張新的空白報表,後續你需要編排位置、數據模組、美感、以及引入資料源。

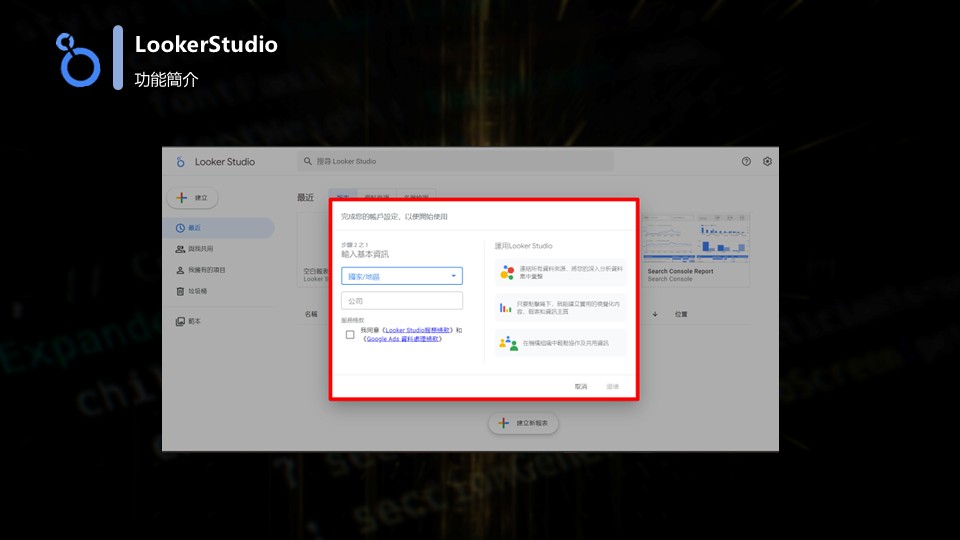
如果你是一開始使用的用戶,他也會跳出這一個紅色方框,資料依照國家、公司名稱填寫即可,完成後就可以開始免費使用Looker Studio囉!
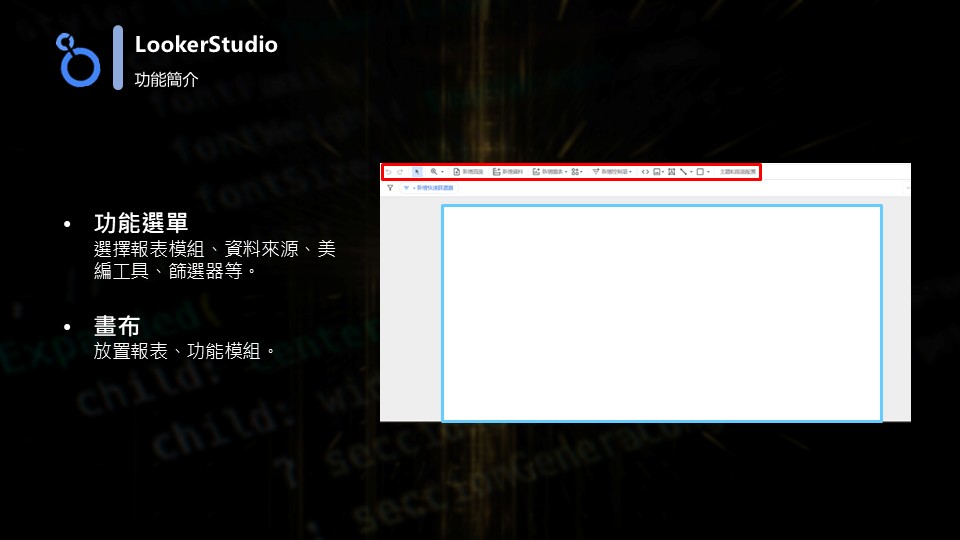
Looker Studio 版面介紹

Looker Studio 前面說很好上手,因為介面真的不複雜,通常在建立新報表時,我們也都會在這兩大區塊,還有待會講到的維度、指標徘徊。紅色的區塊為功能選單,主要將你要的數據模組、篩選器、日期範圍等拉取放入畫布中;藍色的區塊-畫布就是一個任你調整、編排、美編的數據報表區塊。
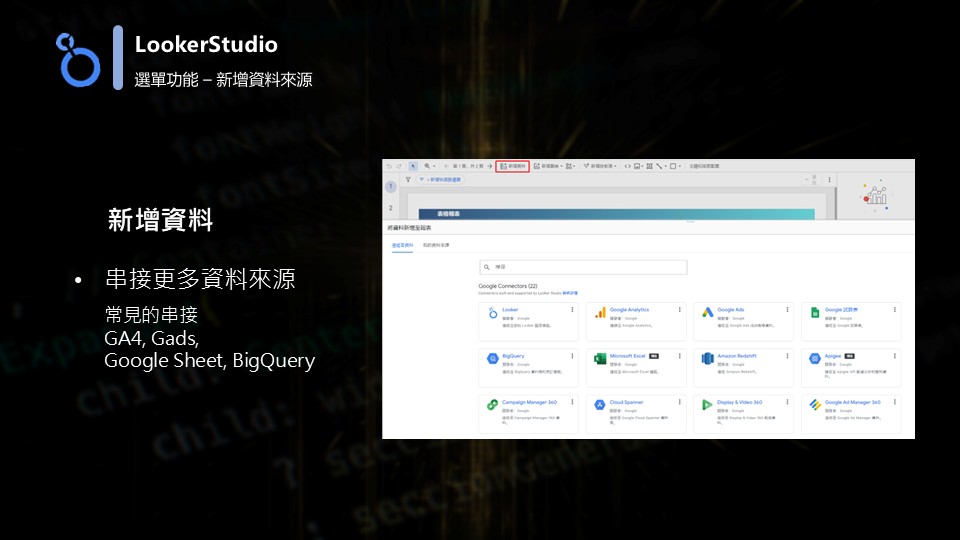
Looker Studio 資料源

既然你已經知道可以選取數據模組放入畫布中,那麼接下來就是你要使用哪一個資料來進行數據報表的繪製。匯入的資料俗稱”資料源”,最上面為一系列Google 幫你設計好的資料源工具,你可以直接引入,串接你的各項資源帳戶,例如GA4, Gads, BigQuery等。而如果是非Google 底下的產品,例如Meta, Instagram, Tiktok等,這一些就需要依賴Google 合作夥伴連接器來進行數據串接。
詳情可以參考這一篇文章: 如何串接Meta 數據至 Looker Studio
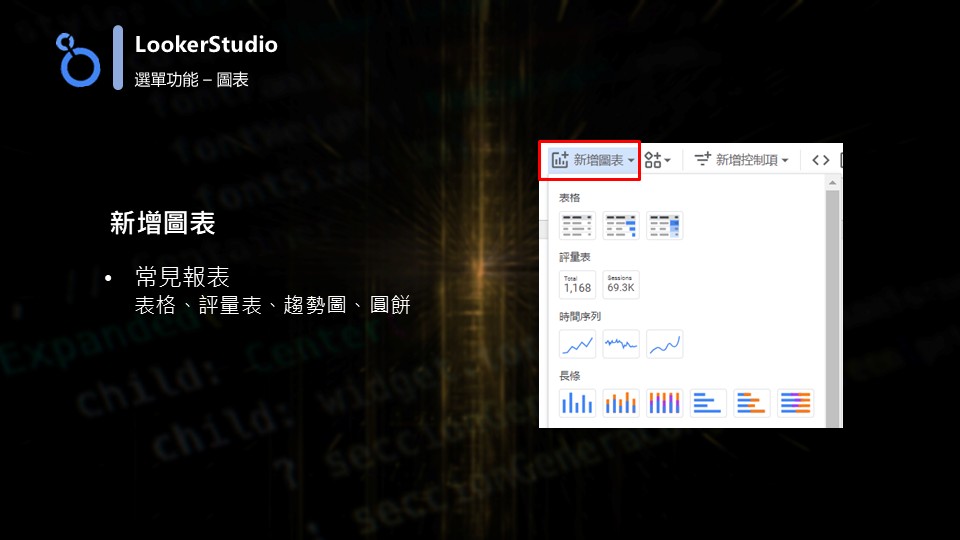
Looker Studio 圖表

匯入完資料源後,基本上就可以開始製作你的數據報表,在一開始介紹的紅色選單列中,你可以選取「新增圖表」打開一系列的數據模組。裡面有很多個數據模組,你可以慢慢挑選,也不用感到壓力不知道該如何選擇。文章後面也會帶讀者一步一步認識。

另外如果你的數據較特殊,或是你有其他的分析需求、美化需求,Looker Studio 也提供數據模組的社群元件,這些都是由世界各地的開發者製作。裡面常用的像是電商的行銷漏斗,儀錶板模組等,都可以在Looker Studio 的社群元件中找到。
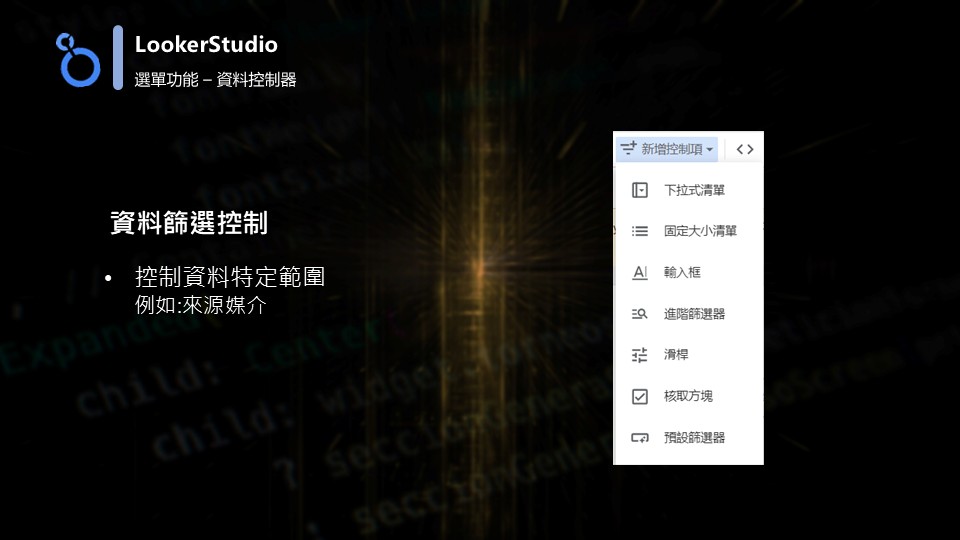
Looker Studio 控制器 (篩選器)

Looker Studio 的篩選器,最常被拿來使用判斷網站用戶來源媒介、時間範圍、廣告活動名稱、限定資料大小範圍。如果你有以上的需求,或是想要做出特定條件的數據報告,第一時間就來找尋控制器,看哪一項可以達成讀者要的結果。
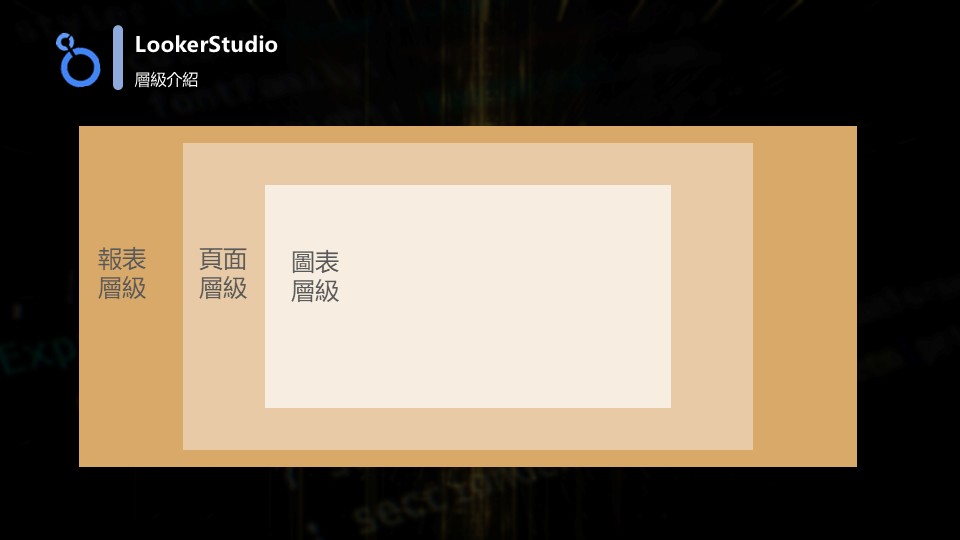
Looker Studio 層級 (scope)

不管你是新手、老手,掌握Looker Studio 層級概念,絕對在你應用上、美化報表上有一定的幫助。Looker Studio 主要有分成三種層級。由大至小分別為「報表層級、頁面層級、圖表層級」。報表層級能控制全部Looker Studio 的數據報表內容、包括篩選器條件,同時該元件也會出現在其他頁面中的同樣位置。報表層級適合拿來放每一張表的通用元素,例如品牌LOGO、共同的美化邊框、時間範圍篩選器、維度篩選器等。因為這一些不管是哪一張報表都會需要的元素,因此我們通常都會放在最上乘的報表層級中。
而頁面層級主要是用來控制單一個頁面。假設你的Looker Studio 有三個頁面,分別為a, b, c。 這時候你在a使用一個頁面層級的篩選器,這個效用只會套用在a頁面的整張報表上,而b,c 不會受到影響;相較於報表層級則是會全部三張都會影響。
最後則是圖表層級,適用該表格、資料欄位有空缺、遺漏資料、錯誤數據,或是想要看特定一個結果,就可以使用 「圖表層級」,指套用在a 報表裡面的a圖表,其餘a報表中的數據模組則不會受到影響。
其他工具

其他這五項,雖然跟製作數據報表沒有直接關係,但這些工具也會影響到閱讀報表的美感度、方便度。例如文字方框、矩形,這兩個東西也很常被拿來放入數據報表中的畫布裡面,可以進一步標示這張報表是甚麼、同時也可以用矩形來美化整張報告。
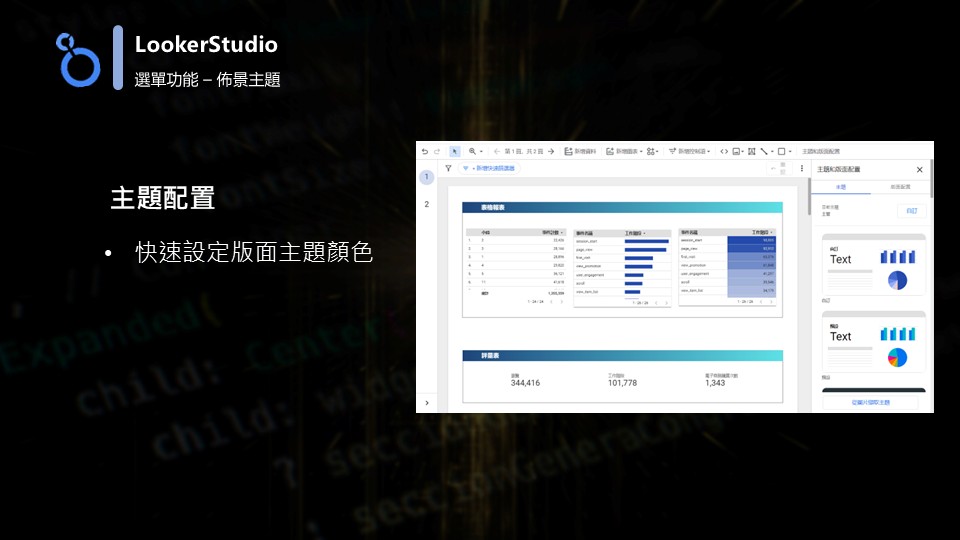
Looker Studio 佈景主題

當你開始掌握怎麼製作數據報表後,會影響另外一個專業度,那肯定就是”美感”了。數據報表的美感會大幅影響讀者的閱覽方便度,以及是否能在最快速的時間理解圖表。因此如果你是美感不太好,不太懂得搭配顏色的話,記得一定要善用”佈景主題”功能。
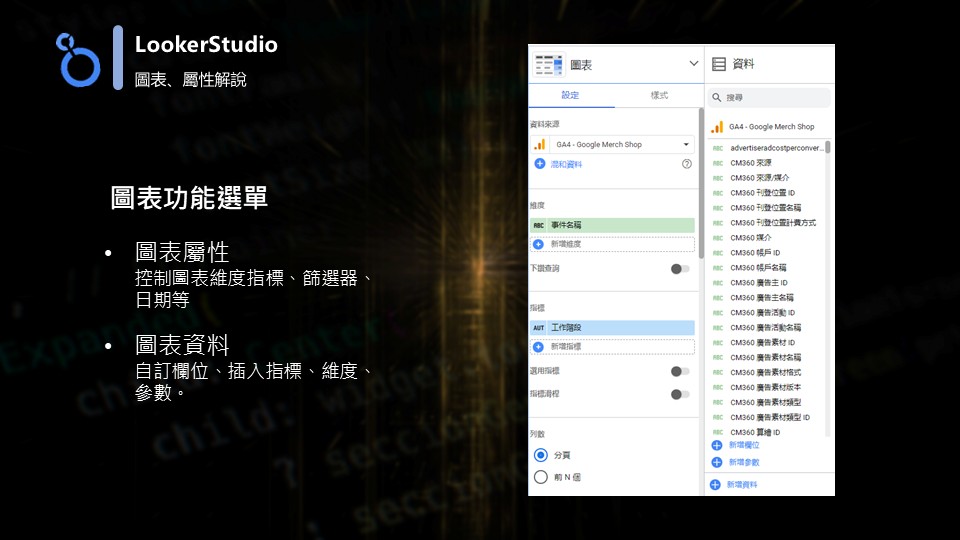
Looker Studio 圖表屬性、圖表資料

除了上一段落介紹的功能選單外,另外一個重要的就是圖表資料、圖表屬性了,這邊可以控制每一張表、數據模組的資料、調整模組個別功能、美化模組的呈現方式,以及這個模組要放入那些維度、指標,都可以在這個區塊中找到。
簡單說,圖表屬性就是變更該圖表的功能、圖表的設計美化;圖表資料則是新增圖表資料。
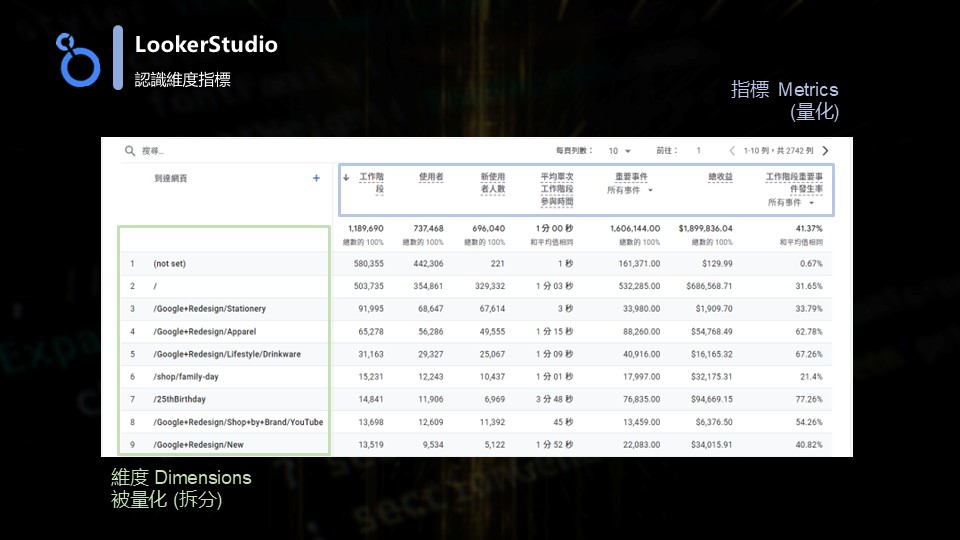
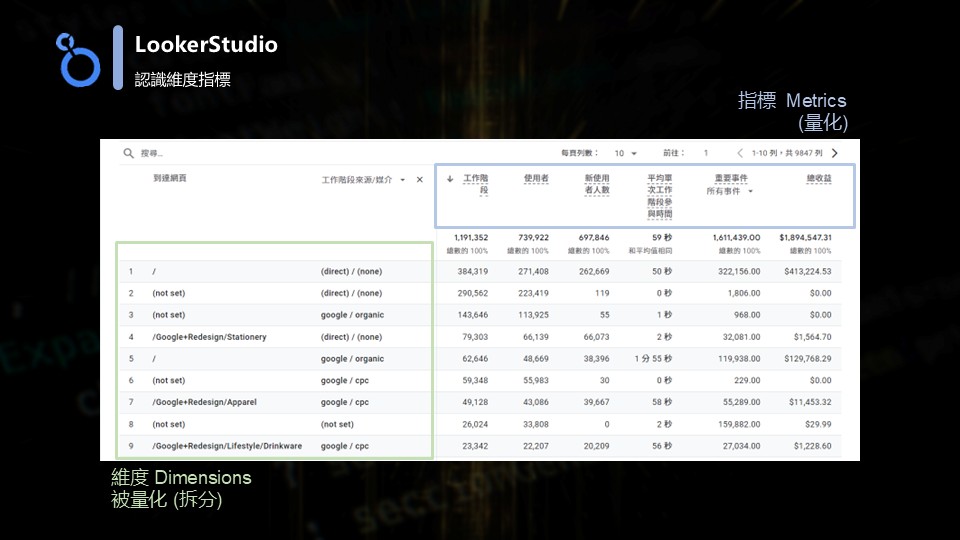
Looker Studio 維度指標怎麼區分?

如果你有碰過Google Analytcis,上面這一張表你應該很常看過,基本上左半部的都可以辦視為”維度”,而右半部都可以辨別為”指標”。至於這樣的辨別方式怎麼來,你可以理解為維度被指標量化,而指標被維度所拆分。

比對一下這兩張圖片,第二張圖片多了一個維度,因此指標的數字會減少,因為指標又被新的維度所拆分更細,所以看到的指標值更少,但內容更詳細。你也可以理解為指標為量化值,而維度量化內容。例如page_title (量化內容) 有10000個使用者 (量化值)。
文章總結
Looker Studio 作者個人認為是數位行銷工具,相對好上手的工具之一,不論你熟不熟悉操作,基本上都可以在Looker Studio 中看到操作的結果。所以即便是職場小白,操作起來會非常友善。
如果是想繼續精進Looker Studio的讀者,也可以繼續邁向 混合資料、串接外部數據等應用,達到一站式多平台的客製化報表!






