一般常用的像是表格、評量表、時間序列、長條圖、圓餅圖,都是在Looker Studio 中99% 會使用的;不管你是串接GA4 或是其他第三方的資料源,都很適合使用這幾種數據模組。而往往在新手一開始使用Looker Studio 時,因為Google 提供眾多視覺化模組,導致新手不知道如何使用,以及指標維度要如何搭配,才能呈現出的最易懂、清楚的數據表達。
這一篇Looker Studio 教學,將會介紹常用的視覺化模組,以及使用場景、維度指標如何配置、提供報表屬性的各項設定。如此,如果你是常常搞不清楚維度指標、想要了解更多數據模組的使用情境、想要呈現一張清楚易懂漂亮的視覺化報表,那麼這一篇都會很適合你閱讀。
文章開始之前,先提醒讀者。每一個Looker Studio數據模組會依照使用者習慣等,來置換不同數據模組,因此本篇的範例,你也可以隨時換成你個人喜好,方便企業內部使用的數據模組哦!
Looker Studio 指標維度
維度


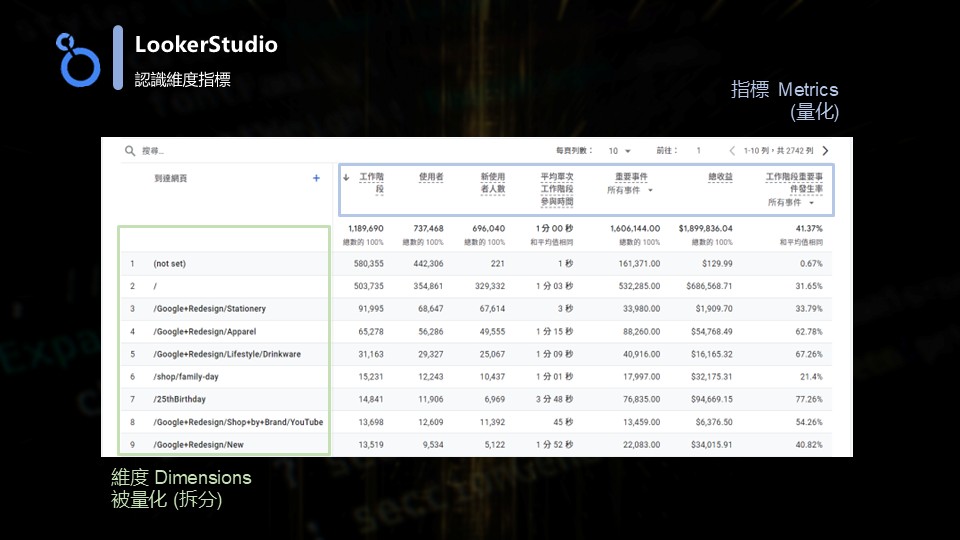
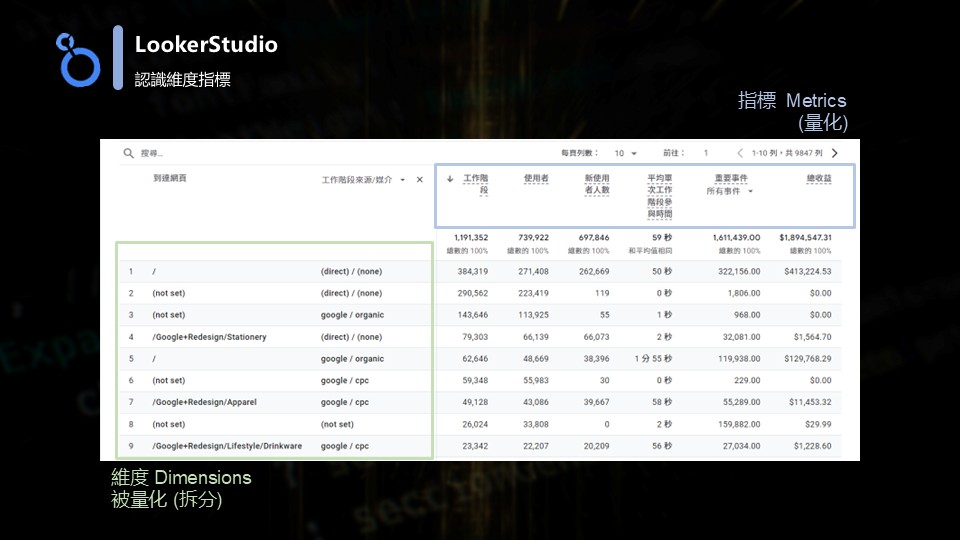
很多人都會直接將維度認為是文字資料,而指標則為數值資料。而這樣的理解會有一些落差。例如,日期(1,2,3,4,5) 可以用來當作維度,好評分數 (1-5) 可以當作維度;這些都是數字,但他們卻可以當作維度將指標拆分。因此如果你想要使用這一種認知方式,建議更精確來說,維度理解為字串類資料(String),字串類資料不能做數學的加減乘除,只能做字串的相加。例如:
數學加減乘除
1 + 1 = 2
字串加法
1 + 1 = 11例外一種認知方式,你也可以理解為指標(量化),維度(被量化)。透過指標來量化維度各項項目。例如,到達頁面的使用者有10000位。到達頁面為”維度”,透過使用者(指標) 量化到達頁面中的各項項目(首頁、產品頁、結帳頁等)。
你也可以理解為”維度”用來將指標拆分細項,藉由拆出更多細項,來讓呈現更多資料細節。
Looker Studio 視覺化模組介紹
Looker Studio 表格

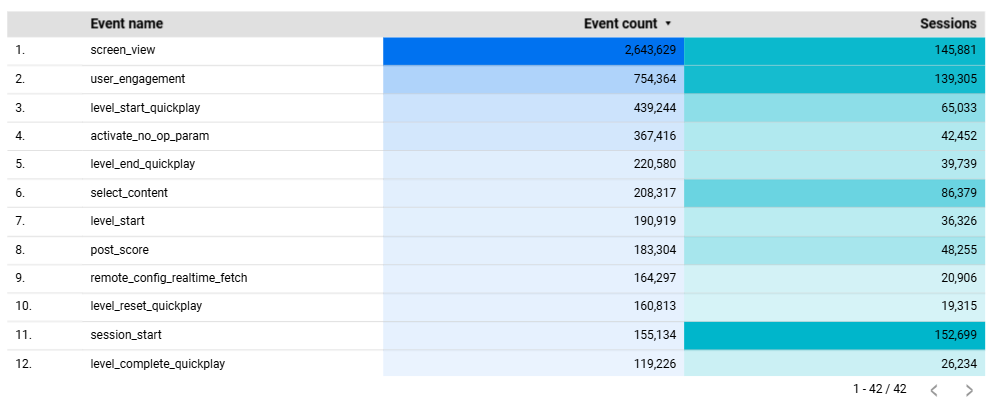
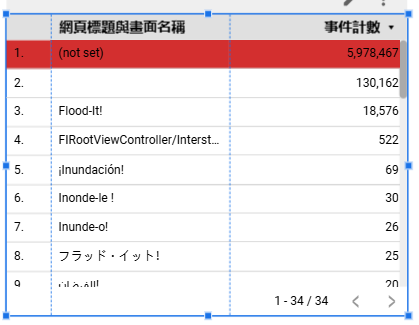
如果你也有使用GA4 ,那麼這一張表格你也絕對不陌生。在Looker Studio 中有三種風格可以選擇:
- 純數字
- 長條圖
- 熱視圖
上面這張圖片例子,就是使用「熱視圖」作為例子。熱視圖可以依據指標的數值大小,調整長條的顏色深淺。例如上方範例圖中,你會看到數字最大的Event Count 的顏色為最深,也就表示該維度項目的數值越大。優點是如果第一次閱覽這張表的讀者,可以很直觀的理解,各個維度項目的數值大小。而另外一個表格最主要的特色是,你可以任選維度指標放入此表中;製作起來也是相對友善的其中一格視覺化模組。
Looker Studio 評量表

評量表使用在計算特定時間範圍內的加總,例如:購買收益、工作階段、使用者等。這一個能快速掌握時間範圍內網站整體表現狀況。分別有三種評表表樣式提供選擇。
- 一般評量表
- 數字精簡化評量表
- 含趨勢圖的評量表
至於要使用哪一種,完全因狀況而變動,沒有任何正確答案。如果你的數字太大,例如超過百萬以上,那麼你就很適合使用第二種 – 數字精簡化評量表,因為精簡化後圖卡排版變更,也方便讀者閱讀。
Looker Studio 趨勢圖

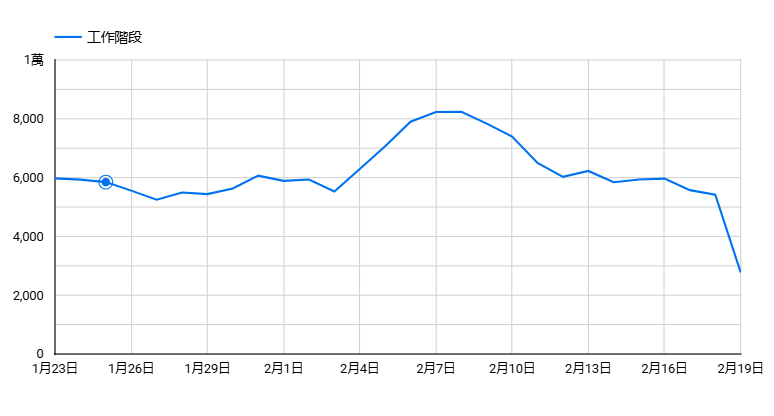
趨勢圖也是非常受歡迎的圖表之一,其中一大特色就是可以掌握一段時間內指標的表現狀況。例如當天為甚麼工作階段減少、為甚麼當天購買金額變多等。從線軸的變化,能一目了然低谷、高峰的變化趨勢,讓報表讀者能一目了然數據。
另外一個優點則是,如果想要追查網站問題,也可以使用趨勢圖,看出是哪一天數據開始產生巨量變化,再去細看變化的那天發生甚麼事情。
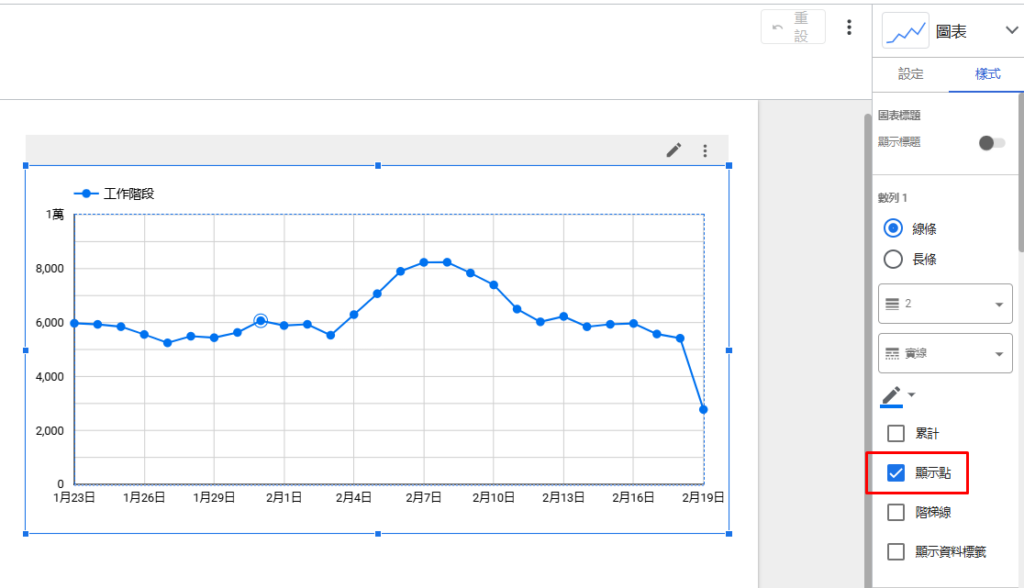
Looker Studio 時間序列圖也有分3種時間序列樣式
- 時序圖
- 走勢圖
- 平滑時間走勢圖
我個人比較推薦”走勢圖”或是時序圖 + 樣式功能中的「顯示點」。詳細可以參考下方截圖,因為這樣更好判別每日的變化趨勢。詳細設定可以參考下方截圖

Looker Studio 長條圖

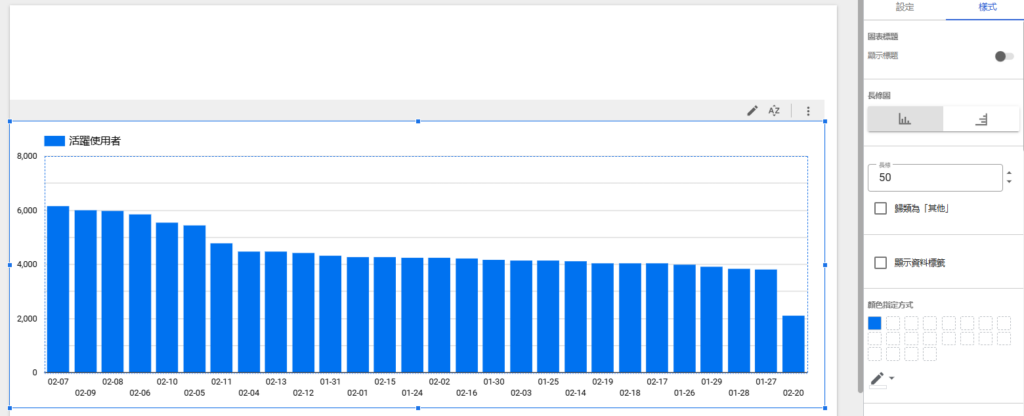
長條圖,能一眼辨識出項目的高低關係。例如廣告活動A, B, C 哪一個轉換表現最佳。值得一提的是,透過降冪排序(由大到小),可以讓你在特定時間範圍內,或是多個產品內,一眼比較出哪一個項目表現最佳。
例如:下方這張截圖,我以時間軸當維度,我可以拉出指定區間的活躍使用者狀況,最左邊就是相對使用者最多的一天;最右邊則是使用者最少的一天。這一個方法很適用當你擁有20個項目要比較時,你也可以使用這樣的配置,讓你快速掌握高低趨勢。

Looker Studio 的長條圖也有以下樣式:
- 柱狀圖
- 堆疊柱狀圖
- 百分比柱狀圖
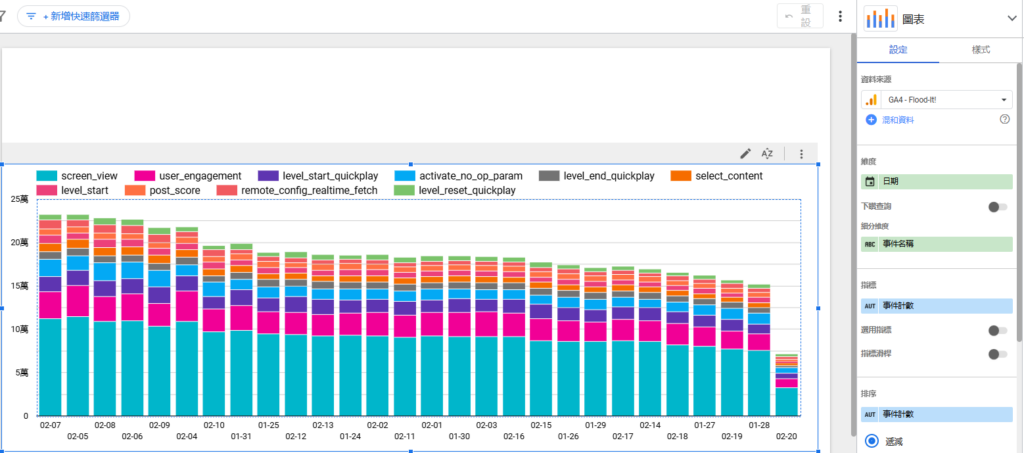
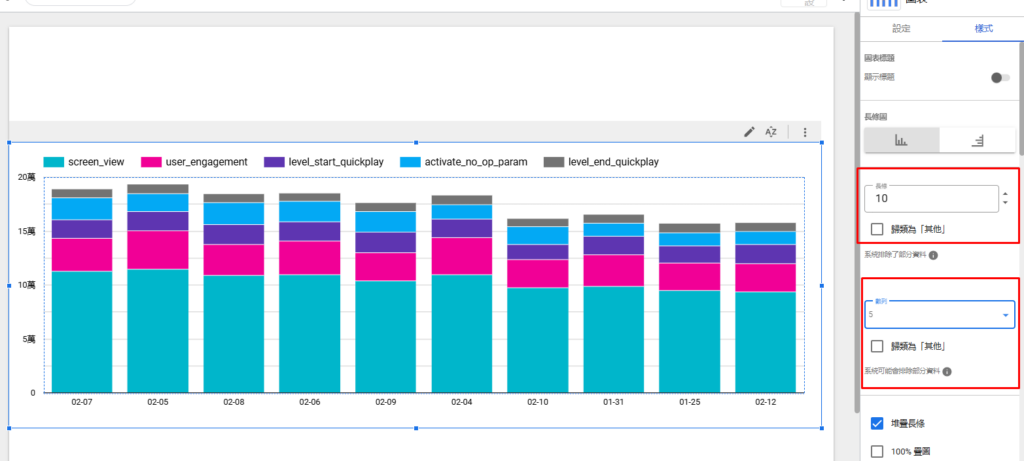
堆疊柱狀圖的使用需要一定的巧思,例如下方這張堆疊柱狀圖。透過維度放置「日期」+「事件名稱」,指標放置「事件計數」。我可以得知每一日的「總計事件次數趨勢比較」,以及「每日事件的趨勢比較」。

如果你覺得資料太多太雜怎麼辦? 在Looker Studio 凡是你遇到跟”樣式”、”呈現”有相關的,都在圖表中的樣式功能選單中尋找就對了。例如:下方截圖,可以將項目設定為10個,也可以將比較項目設定為5個。這樣是不是就更清楚、更乾淨?

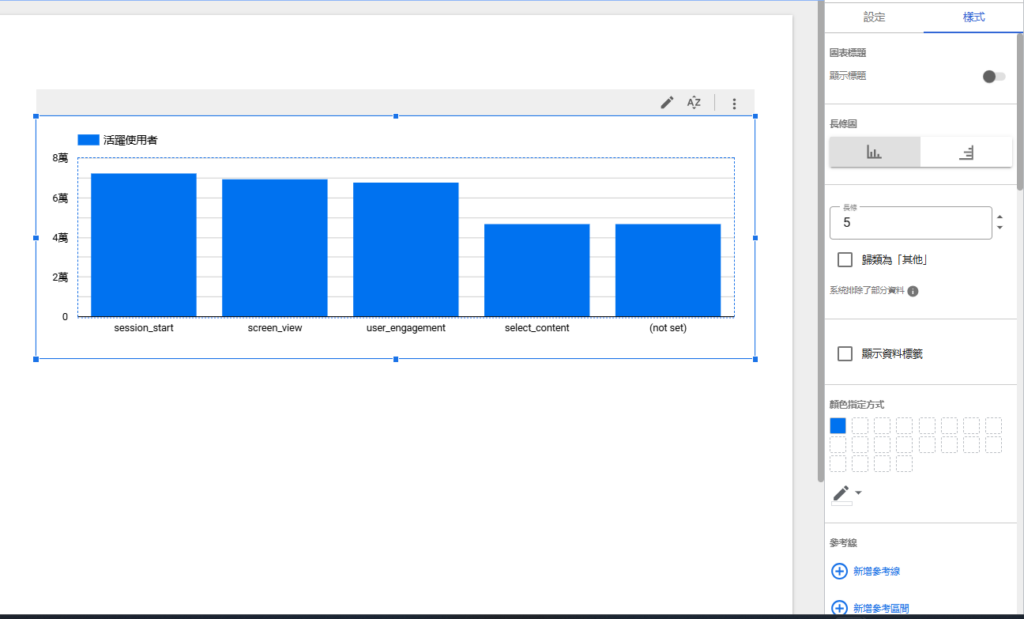
Looker Studio 橫條圖

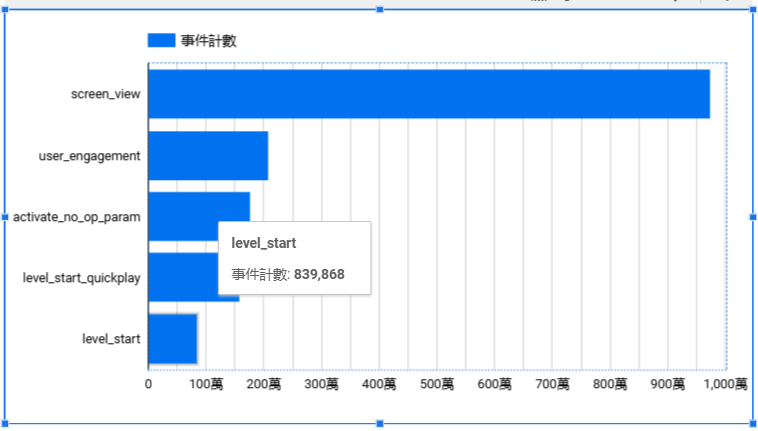
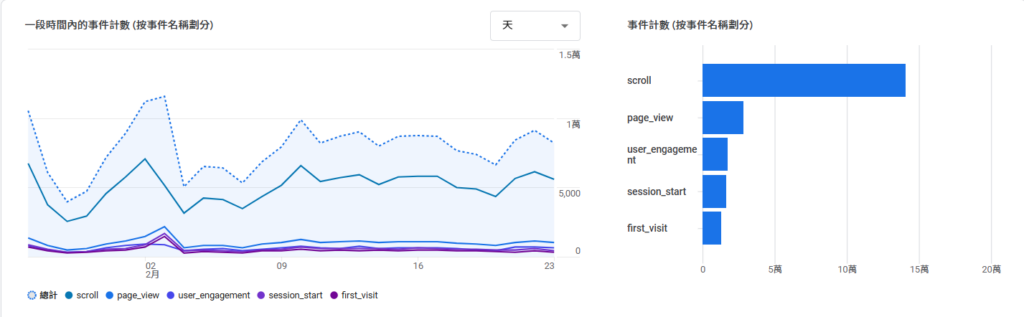
長條圖與柱狀圖,其實大同小異,只要是依據你的報表呈現,考量使用哪一種。如果你有使用GA4 那麼你應該對長條圖會比較有印象,因為GA4預設報表裡面,也有提供趨勢圖 + 長條圖的樣式,請參考下方截圖:
人的眼睛習慣由左至右讀取,因此 GA4 會將趨勢圖與長條圖擺放在一起,也是因為考量到閱讀者的習性。透過遞增遞減排序,讓長條圖更加容易理解,最上方代表事件發生次數最多,而最下方則代表事件發生次數最少。Looker Studio 的長條圖也跟橫條圖一樣,都有三種樣式可以選擇。
- 橫向長條圖
- 堆疊長條圖
- 百分比長條圖

Looker Studio 圓餅圖

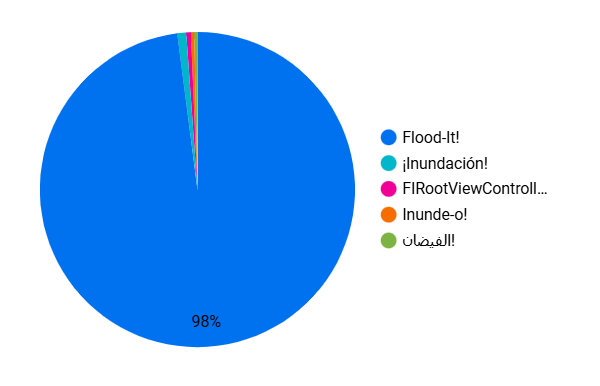
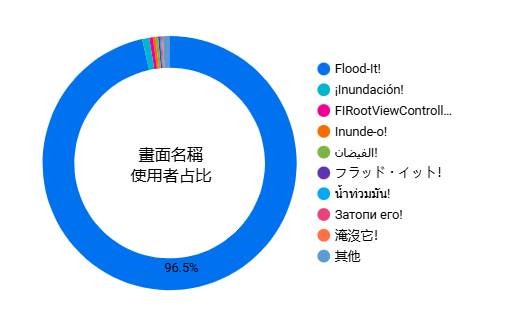
圓餅圖 – 可以清楚項目的比例分配。關於金額、人數、次數等,都可以考慮使用圓餅圖作為呈現;圓餅圖的最大特色就是可以一目了然各項維度項目的表現。而Looker Studio 也有提供另外一個圓餅圖的樣式 – 圓環圖,請參考下方截圖。
圓環圖最主要的特色,是可以在中間放入你要呈現的文字。可以提高加速讀者更快辨別這張圖表想要敘述的內容。

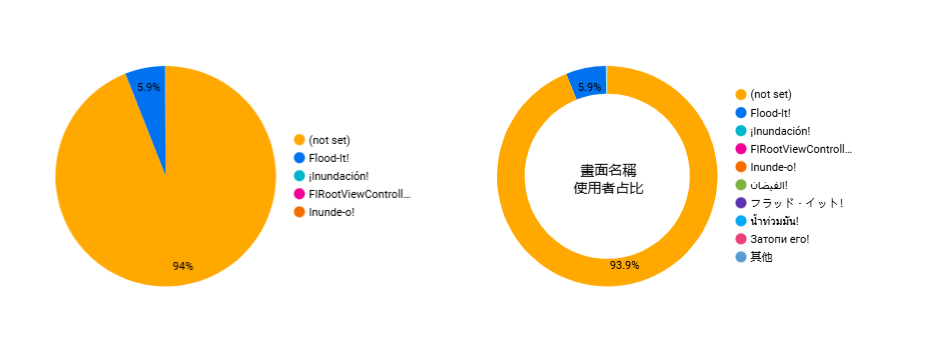
圓餅圖 / 圓環圖常見問題

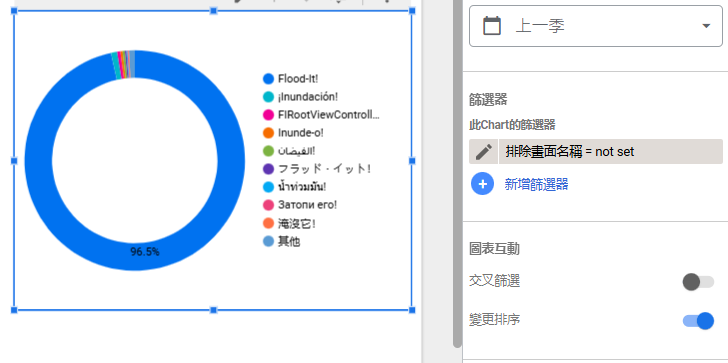
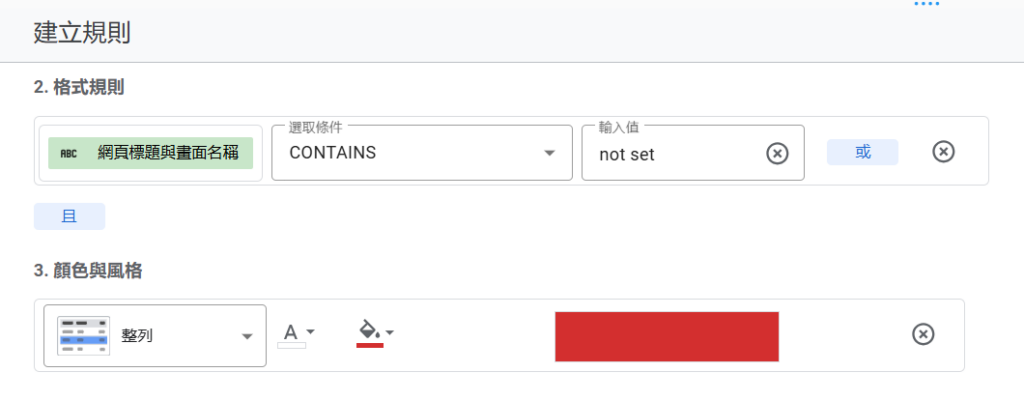
如果你的not set 或是其他你不想要的資料占大多數,那該怎麼辦? 例如上方這張範例,not set 已經佔了我們近90 % 的呈現,導致我其他正常數據難以閱讀。這時候你就可以搭配 「篩選器」,先將not set 排除即可。參考如下,這樣設定後,則將not set 排除,正常的數據回覆顯示。這一招你也可以使用在公司內部有大量垃圾數據。

Looker Studio 報表屬性

設定、樣式,每一個模組都長得稍微不同,對應各個模組不同的特色。另外Google 其實也一直在加入新功能,現在這邊文章的範例截圖,說不定會在未來你看到的時候又稍微不同。因此我會建議剛使用Looker Studio的你,記住以下兩個原則。
- 如果要調整維度、指標、篩選器、時間範圍,有關如何顯示資料的方式。即在設定可以更改。
- 如果要調整關於美編、設計、顏色、文字大小,等任何有關美、設定等,都在樣式裡面尋找。
以下開始講解各個設定所代表的意思,以及樣式介紹。當然各個模組間的設定都不太一樣,我會挑”通用的” 來做解說。
Looker Studio 圖表設定
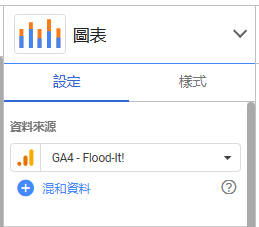
資料來源

資料來源,是可以讓你任意選擇當前資料表使用的資料源。也就是你這張表、模組要讀取哪一個資料。這邊支援可以切換資料源、混和資料。
維度

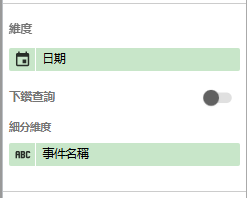
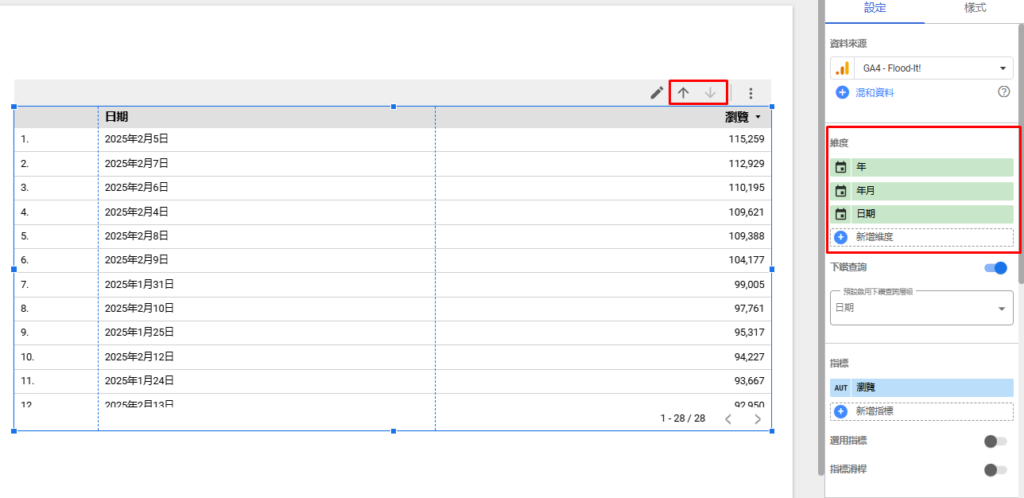
維度前面有大致提到 “拆分指標”、”被指標量化的項目”。Looker Studio裡面有一個功能比較有趣 “下鑽查詢”。當我把下鑽查詢打開時,日期我可以擺設3種相關的維度。例如”日期”、”年月”、”年”。
而你也可以在下面截圖看到我的圖表多了一個 ↑↓ 的箭頭。這可以讓讀者在閱覽報表時任一切換維度。箭頭往上,則從 “日期” -> “年月”;箭頭往下,則從”年月” -> “日期” 以此類推。
Looker Studio下鑽查詢擺設的方法不只日期,你也可以擺設網頁相關的,例如 “page_location” “page_title”。也可以擺設UTM相關的。例如”工作階段來源 / 媒介” 、”最初招攬使用者的來源 / 媒介” 、”網頁參照網址”等。

指標

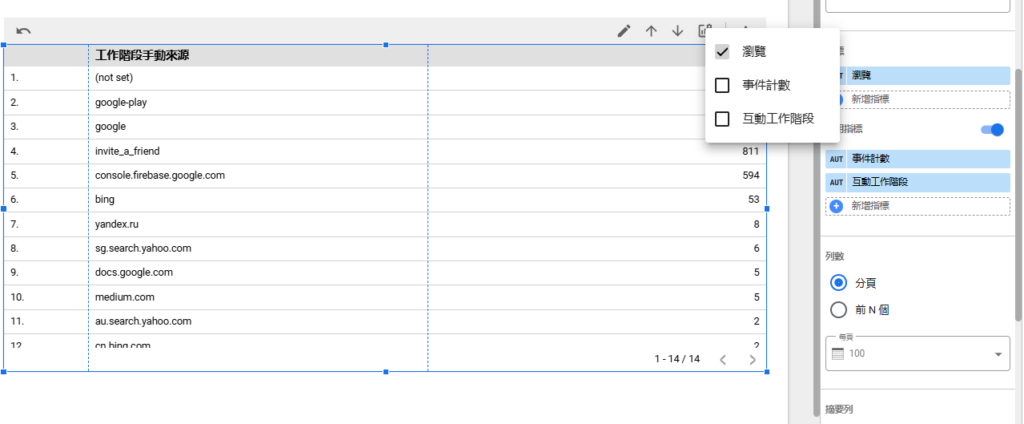
指標為”用於量化維度” ,如果還沒有印象,可以往前看一下解說。另外 Looker Studio “選用指標”功能,用於如果你一張表有很多個指標想要放,但怕太多指標會影響讀者、或者是你自己的閱讀。那你就可以把暫時用不到的指標放在選用指標這邊。你可以看到當我把選用指標打開後,圖表上方多了一個圖示,可以隨時切換我要觀察的指標。
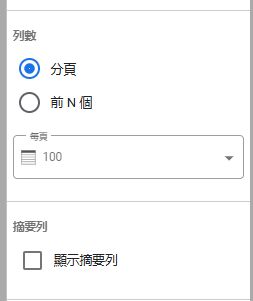
列數 / 摘要列

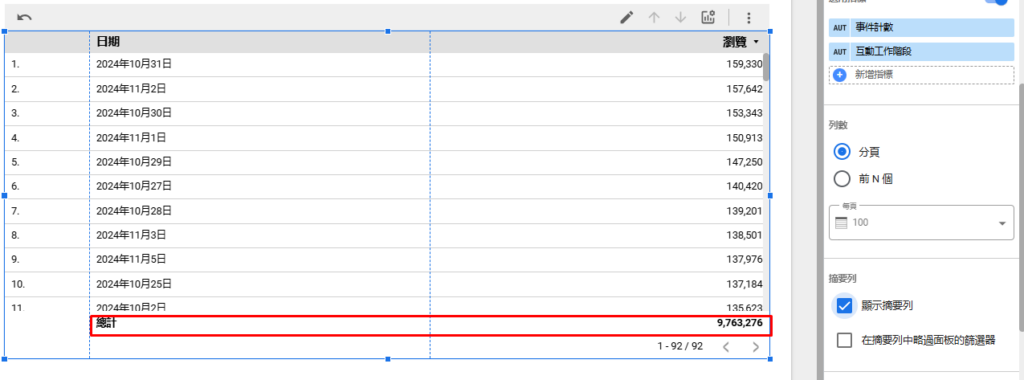
- 列數分頁:當有超過100筆以上資料時,以分頁式的方式顯示資料。以上面圖片為例,即每100筆資料為一頁。
- 列入前n個:你可以指定這張報表要顯示前面幾個項目,例如指定前10筆資料。
- 摘要列:加總逐項指標的值,請參考下面截圖~

排序

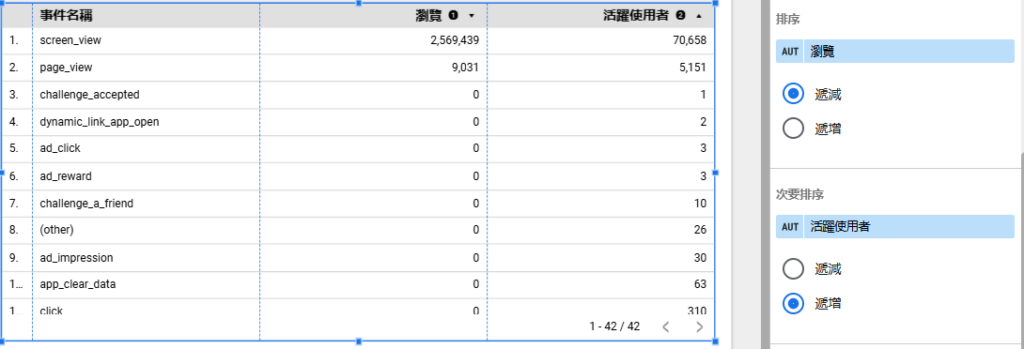
遞增 / 遞減,設定指標數據由大至小,或是由小至大排序。而次要排序則是當你有多個指標,排序的優先順序。以上圖為例,先以瀏覽進行遞減排序,再以活躍使用者為遞增排序。
日期範圍選擇

- 自動:可搭配日期範圍篩選器做調整。日期範圍篩選器預設假設為28天,該報表也會套用相同日期範圍28天資料範圍。
- 自訂:可針對該報表任選日期範圍。
篩選器 / 交叉篩選

- 篩選器:針對該表進行資料排除、包含篩選。(此篩選器叫做表格層級)。
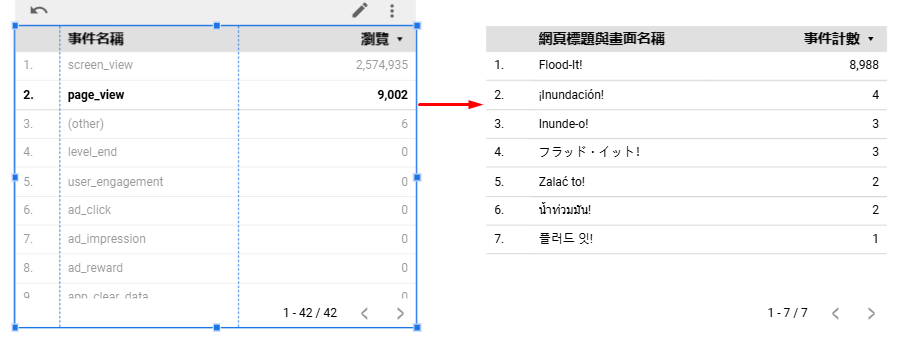
- 交叉篩選:當你同時有兩張報表,可以利用A報表的維度,作為篩選器使用。(請參考下圖)
透過點選左邊表格的page_view,Looker Studio 會將右邊的資料套用當「事件名稱 = page_view」篩選器,藉此產生新的指標結果。

Looker Studio 圖表樣式
Looker Studio 中的樣式設定,我會建議如果你不知道那是甚麼,就直接點選看看,觀察表格有哪些功能新增、哪些選項變化等。因為這裡的功能基本上點不壞,如果效果不滿意,就再取消回上一層動作就好。另外這邊也是Google 更新頻繁的重點之一,所以未來你可能會看到中文敘述,位置有改變。
圖表標題


點選開後,可自行輸入該報表的標題,修改文字樣式等設定。(參考上方截圖)
條件式格式設定


Looker Studio 中的條件式格式設定,就是類似 Google Sheet 的儲存格條件設定功能,當我將上方的設定儲存後,你可以看到Looker Studio 已經針對我要的條件,將儲存格樣式修改背景顏色。

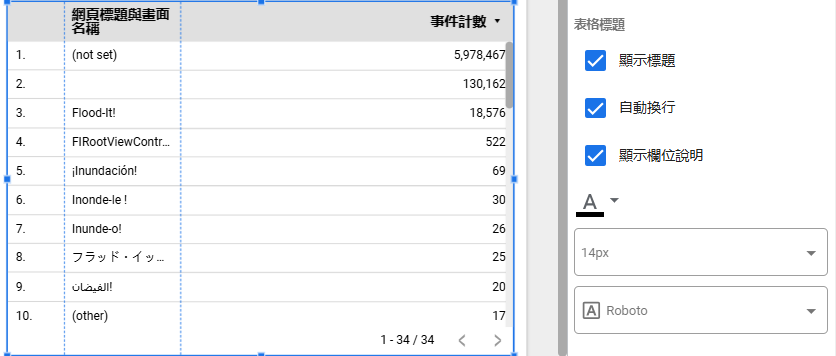
表格標題

- 顯示標題:是否要顯示報表最上方標題。網頁標題與畫面名稱、事件計數。
- 自動換行:欄位寬度不夠時,是否要自動換行。參考網頁標題與畫面名稱欄位。
- 顯示欄位說明:該欄位是否有額外敘述說明,有則顯示在上方標題旁。
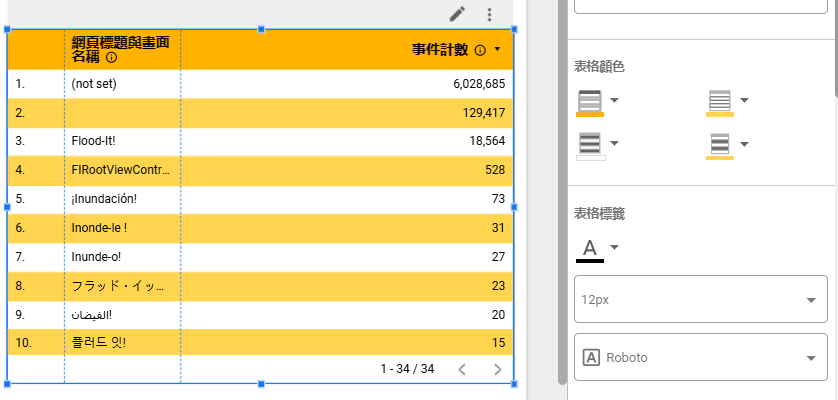
表格顏色 / 表格標籤

- 表格顏色:可以讓你自己選擇,你要如何修改這張表的顏色。包刮表格標題、表格頁尾、表格資料等都可以設定。
- 表格標籤:修改表格資料的文字樣式、文字顏色等。
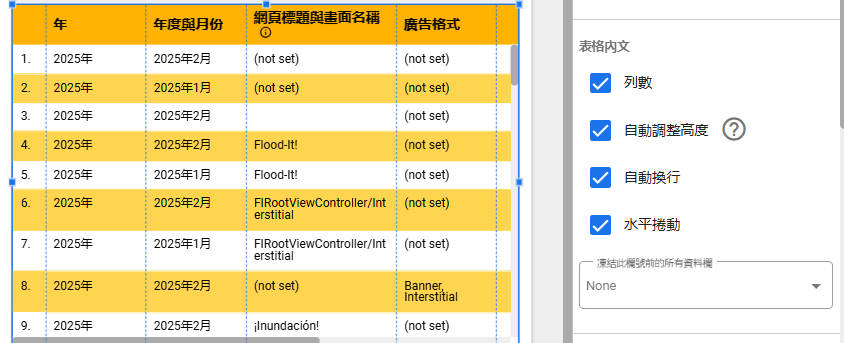
表格內文


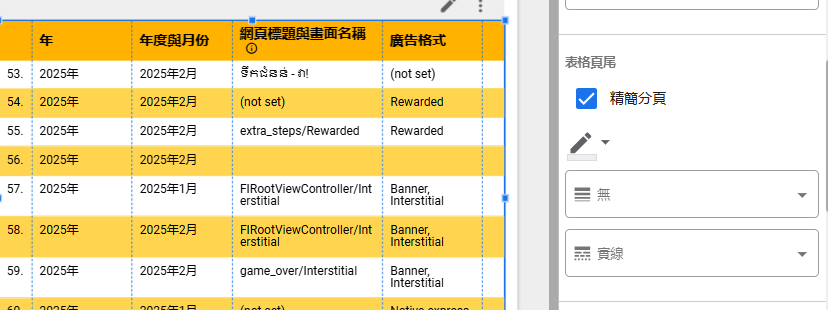
- 列數:關閉/開啟 表格最左邊的index 列數,如上圖則是關閉最左邊 1. 2. 3. 的欄位。
- 自動調整高度:可以手動調整欄位高度,請參考上方圖二。
- 自動換行:如果資料超過該欄位寬度,則自動換行,請參考上方圖二。
- 水平捲動:在固定寬度下的表格,如果你有多個欄位,開啟則可以水平捲動。
- 凍結此欄位:跟Google Sheet 的功能一樣,可以選擇要凍結的欄位數,在水平捲動時能方便比對。
表格頁尾

- 精簡分頁:修改表格頁尾樣式。
- 線條樣式:於表格頁尾增加指定線條樣式、粗度等。
資料遺漏

當你的表格資料有空值時,你想要這個欄位怎麼顯示。預設是null,當表格資料有空值時,則會顯示null。使用情況依照表格呈現資料、情境、個人喜好,而選擇不同即可~
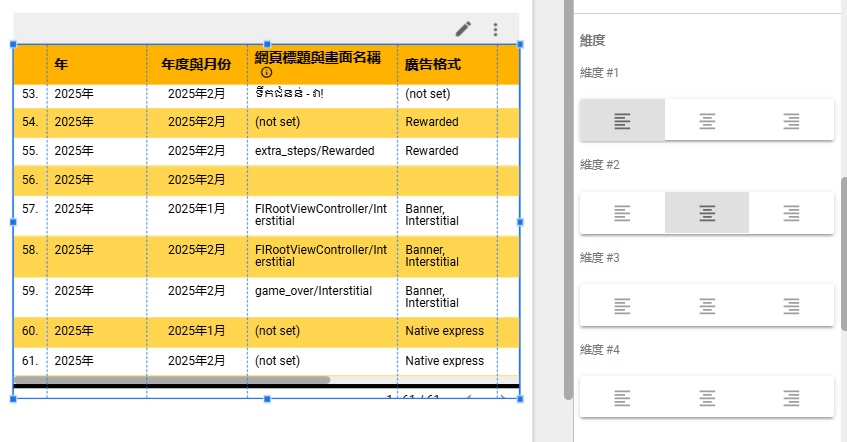
維度排序

可切換維度排序方向,請參考上圖。
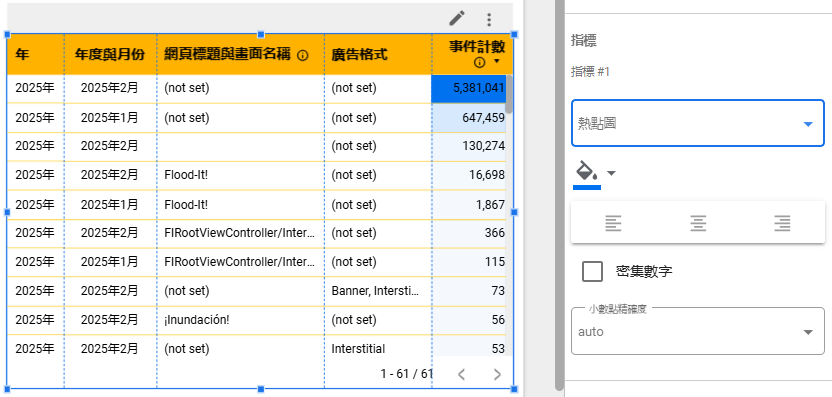
指標設定

- 指定指標欄位要如何呈現,如上圖可以設定數字呈現方式(熱點圖)呈現顏色排序。
- 欄位對齊方式。
- 是否為密集數字(超過萬,則轉成國字顯示)。
- 小數點位數。
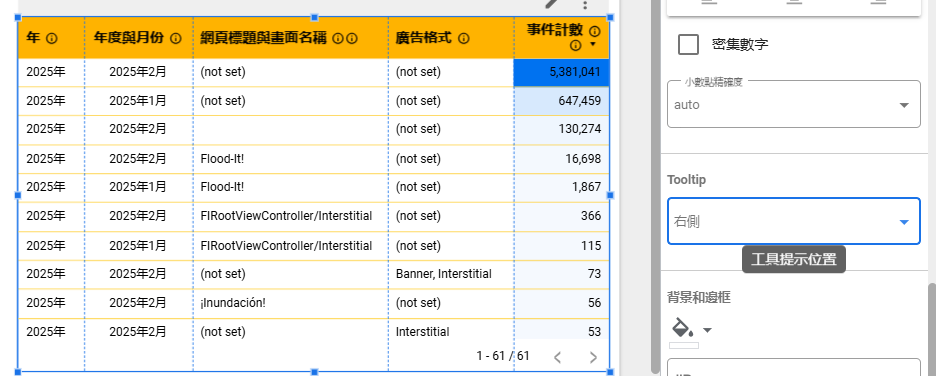
Tooltip

修改欄位提示工具的位置,請參考上圖。
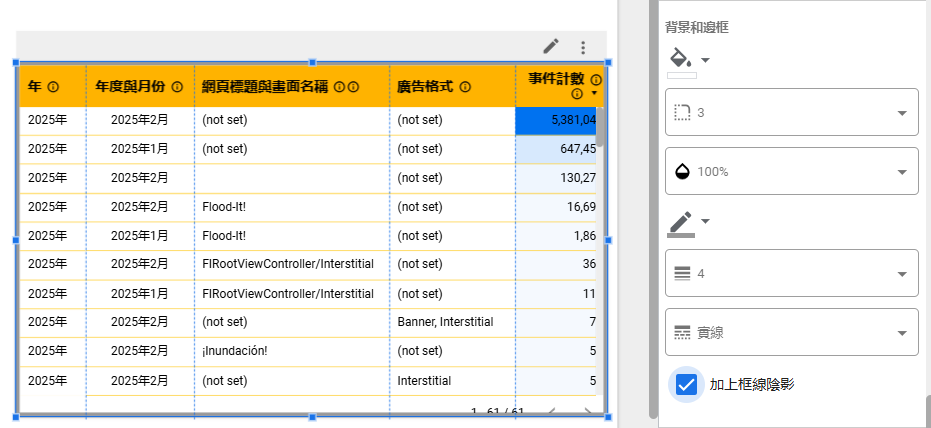
背景和邊框

針對表格整體修改樣式,包括以下:
- 修改表格圓角
- 透明度
- 框線
- 框線粗細
- 框線樣式
- 表格加上陰影
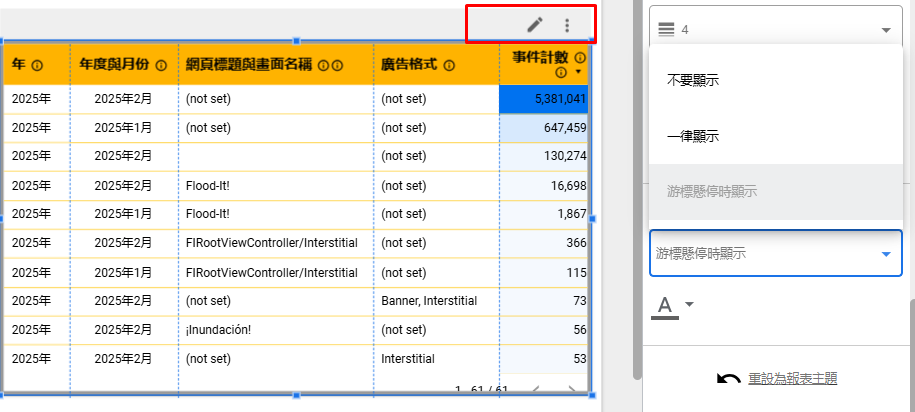
圖表標題

控制上方紅框的顯示方式。
本篇
Looker Studio 圖表功能、 圖表設定、圖表樣式等功能眾多,而且Google 其實很頻繁的在更新Looker Studio 因此上面截圖的位置、中文名稱,可能都會與你在未來看到的有所不同。另外本篇也是持續慢慢地更新,因為Looker Stdio 的功能太多,而作者想要將這篇文章寫得更詳細。本篇只有針對Looker Studio 表格設定、表格樣式介紹。其他的視覺化圖表,在設定、樣式選擇上,都會小小的不同,不過邏輯基本上都是相同的。






